In Jsx Most of the Errors Can Be Caught During
LogRocket also monitors your apps performance reporting with metrics like client CPU load client memory usage and. It is faster because it performs optimization while compiling code to JavaScript.

Solved How To Map In Jsx Error Nothing Was Returned From Render This Usually Means A Return Statement Is Missing Or To Render Nothing Retur Solveforum
It performs optimization while compiling code to JavaScript because it is faster.

. React uses JSX for templating instead of regular JavaScript. Instead of regular JavaScript the React uses JSX for templating. It is not necessary to use it but there are some pros that comes with it.
It is not necessary to use it however following are some pros that come with it. It is also type-safe and most of. During upgrading of react version from 013 to 154 nearly all dependencies are updated.
JSX is also type-safe and most of the errors can be caught during compilation. It is faster because it performs optimization while compiling code to JavaScript. It is faster because it performs optimization while compiling code to JavaScript.
In JSX most of the errors can be caught during Interpretation Execution In jsx most of the errors can be caught during School JNTU College of Engineering Hyderabad. If our elements are dynamic React can keep track of the changes using keys. JSX always makes it easier and faster to write templates if we are familiar with HTML syntax.
React JSX. JSX is always faster as it performs optimization while compiling code to vanilla JavaScript. It is also type-safe and most of the errors can be caught during compilation.
And those changes also include eg. JSX is faster because it performs _____ while compiling code to JavaScript 3. It is also type-safe and most of.
What is the default local host port that a React development server uses. It makes it easier and faster to write templates if you are familiar with HTML. Must API for every ReactJs component.
React uses JSX for templating instead of regular JavaScript. React uses JSX for templating instead of regular JavaScript. What is the difference between AJAX and JSX Why JSX not AJAX cause according to my knowledge both are use for the same purpose.
It makes it easier and faster to write templates if you are familiar with HTML. JSX looks like a regular HTML in most cases. React supports all the syntax of _____ES6 Exciting feature of ReactJS is _____Virtual DOM React considers everything as _____Components React covers _____ layer of the appView React is mainly for building _____User interfaces In React state can be accessed using _____thisstate React cannot be used without JSXFalse State can be.
However some points come with it which are mention below. Components cannot refer to other components in their output. It is also type-safe and most of the errors can be caught during compilation.
In contrast to JavaScript JSX is statically-typed and mostly type-safe. It also offers debugging features at the compiler level as well. Here are the top most frequently asked Reactjs Interview Questions and Answers for Freshers Experienced.
It is also type-safe and most of the errors can be caught during compilation. Use of JSX in React. JSX makes it easier and faster to write templates if you are familiar with HTML.
JSX is faster because it performs _____ while compiling code to JavaScript. It is also type-safe and most of the errors can be caught. The quality of applications becomes higher when being developed using JSX since many errors will be caught during the compilation process.
In JSX most of the errors can be caught during _____. Most of the errors can be caught during compilation and it is also type-safe. As I know errors in JSX in return statements are caug.
What is the smallest building block of. Play this game to review Professional Development. In JSX most of the errors can be caught during _____.
JSX is also type-safe means it is strictly typed and most of the errors can be caught during compilation of the JSX code to JavaScript. Look at the code from Appjsx where we are returning div. We already used it in the Environment Setup chapter.
JSX is faster because it performs optimization while compiling code to JavaScript. React uses JSX for templating instead of regular JavaScript. It is not necessary to use it however following are some pros that come with it.
What is the children prop. JSX makes it easier and faster to write templates if you are familiar with HTML. If you want to import just the Component from the React library what syntax do you use.
It is not necessary to use it however following are some pros that come with it. Instead of guessing why problems happen you can aggregate and report on what state your application was in when an issue occurred. JSX is faster because it performs optimization while compiling code to JavaScript.
It is not necessary to use JSX but there are some pros that comes with it. JSX is faster because it performs _____ while compiling code to JavaScript. LogRocket is like a DVR for web and mobile apps recording literally everything that happens on your React app.

React Jsx Syntax Is Being Flagged As Errors In Idea Ides Support Intellij Platform Jetbrains

Common Errors In React Project When Running With Snowpack Shubham Verma

Reactjs React Jsx Error Unclosed Regular Expression Stack Overflow

How To Ignore Errors In Jsx React With Typescript R Reactjs

Bug Shows Error When Jsx Is React Jsx In Tsconfig Instead Of React Issue 20391 Facebook React Github

Typescript Generic Function Reported As Jsx Error Dev Community

Plugin Commonjs Error Usestate Is Not Exported By Node Modules React Index Js Imported By Index Jsx Issue 1101 Rollup Plugins Github

Reactjs React Must Be In Scope When Using Jsx React React In Jsx Scope Stack Overflow

Vscode Comment Jsx Error Codes Helper Programming Question Answer

Reactjs How To Use React Error Boundary Properly In React Stack Overflow

Power Apps Component Framework Beyond The Boundary Dynamics Code

Error When Using New React Jsx Typescript Transform Issue 10144 Facebook Create React App Github

Javascript Where S This Syntax Error On My React Index Stack Overflow

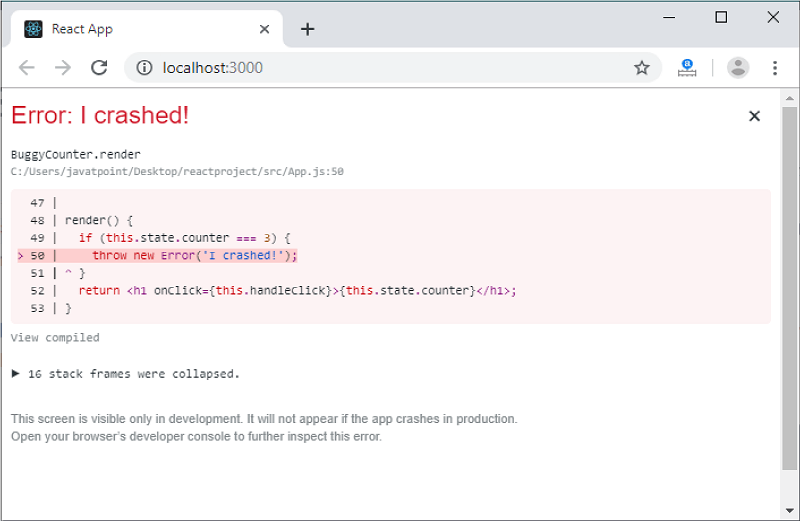
React Error Boundaries Javatpoint

Javascript Exactly How Are You Supposed To Debug Jsx In React Js Stack Overflow

Reactjs Visual Studio 2019 React Typescript Too Many Errors When Adding Cra V4 App As Spa To A Web Project Stack Overflow

Javascript Visual Studio Code Error While Saving React Files Stack Overflow
Typescript Jsx Errors Not Showing Up Issue 10595 Microsoft Typescript Github

Types Node Index D Ts 138 13 Error Ts2300 Duplicate Identifier Require Issue 19 Microsoft Typescript React Native Starter Github
Comments
Post a Comment